The Why and How of the Latest Landing Page Revamp
Anton Fenske / @fenskexyz
I recently worked on revamping the devskills.co site.
Whenever possible, I prefer to use a framework because it helps me save time. An excellent guide from Marketing Examples was guiding me this time.
In this post, I wanted to share what went into it and what approach I used.
Let's take a look at each of the sections in more detail.
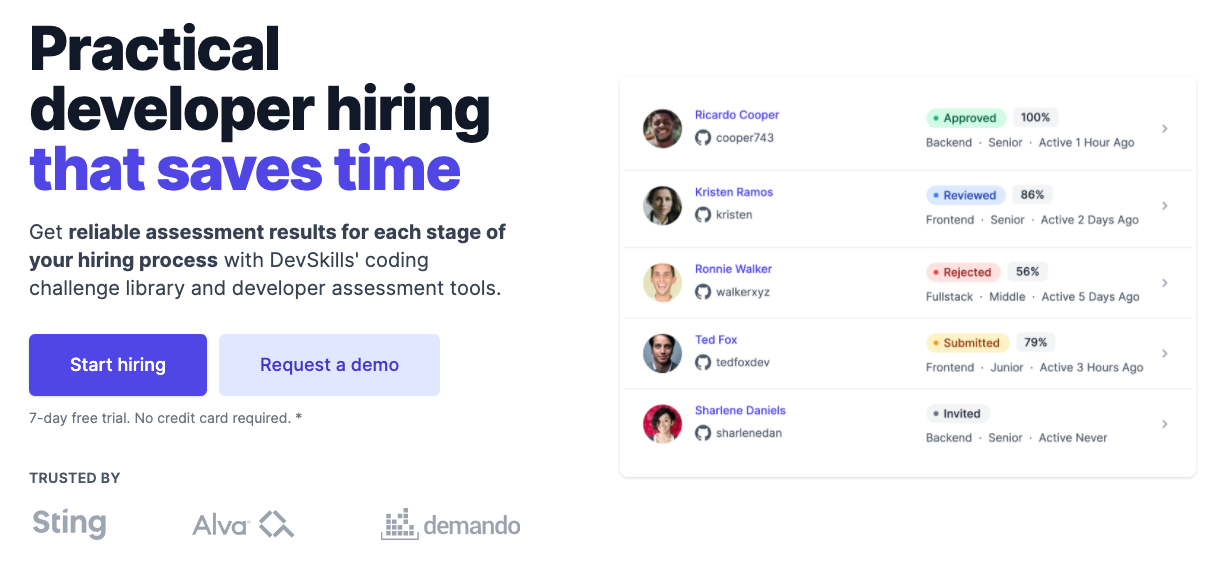
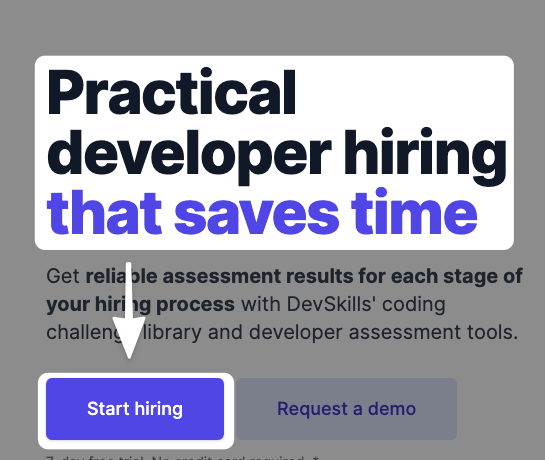
Above the Fold

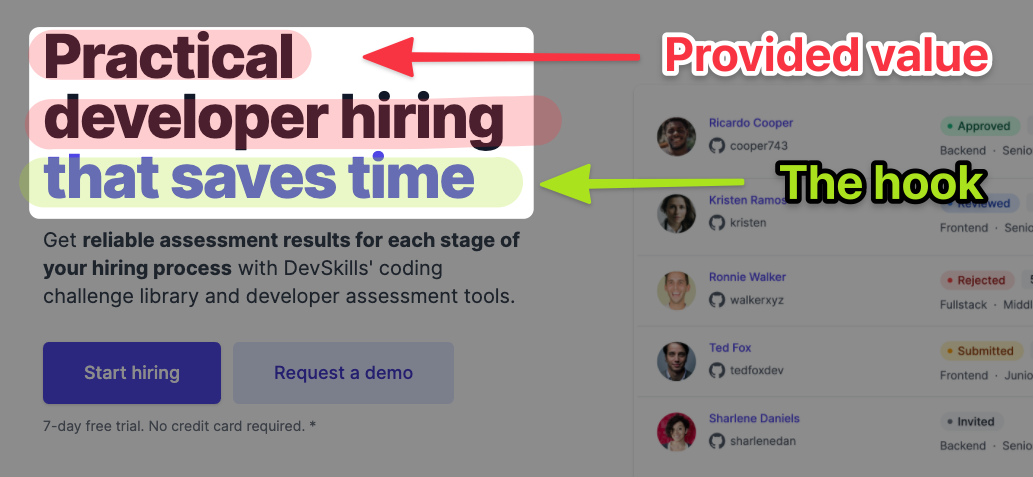
1/ Title ⚡️
Here I used a hook that lets me present the product value while addressing the primary objection.

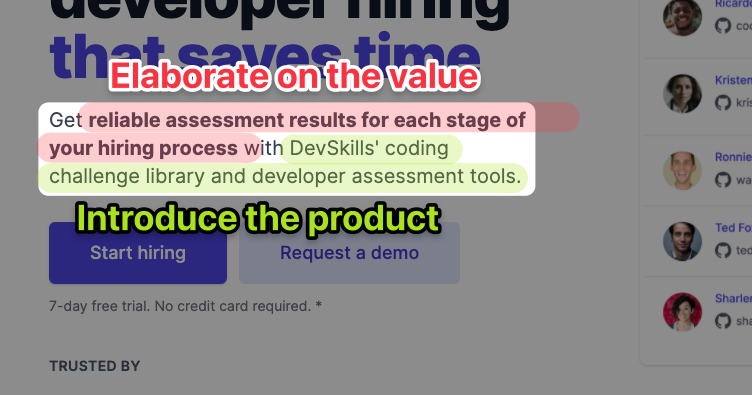
2/ Subtitle 🗣
Here I introduced the product and elaborated on the value.

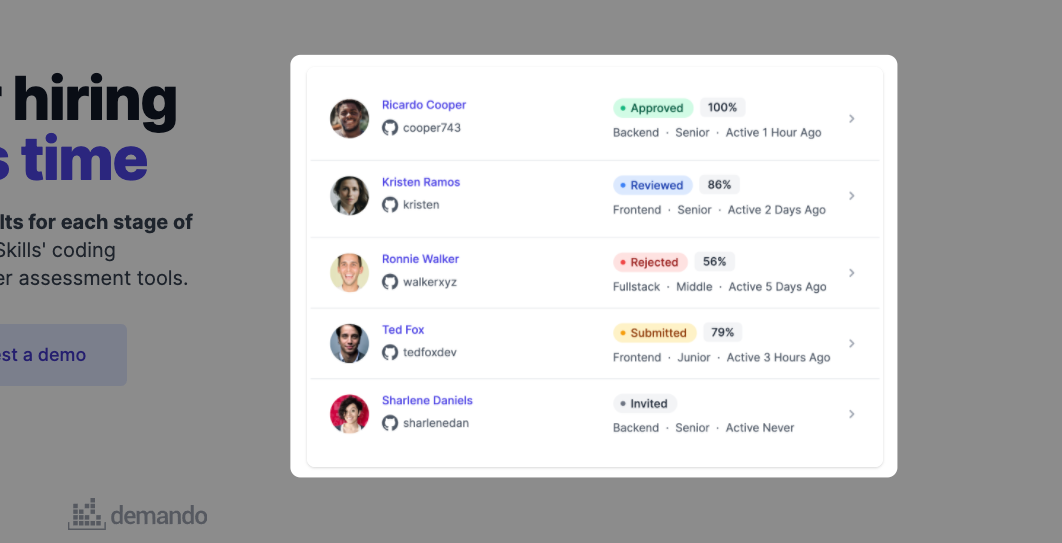
3/ Visual 🖼
As obvious as it sounds, the visual should visualize the value. And in my case, it shows in one picture if someone has the necessary tech competence. So I decided to try out the following screenshot.

One note. It's not exactly how it looks in the app, but I felt this image would better convey the value.
4/ Social Proof 👥
To add credibility to my offer, I added the following social proof that listed my more well-known clients.

5/ Call to Value 🎯
For CTA, I used "Call to Value" which emphasizes "value" over "action".

Below the Fold
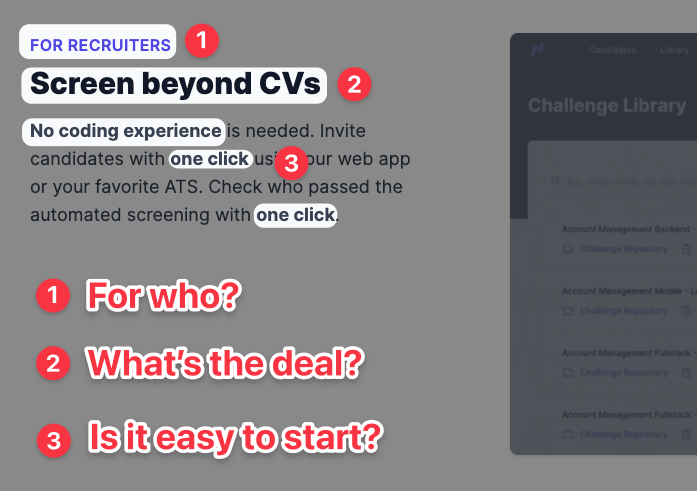
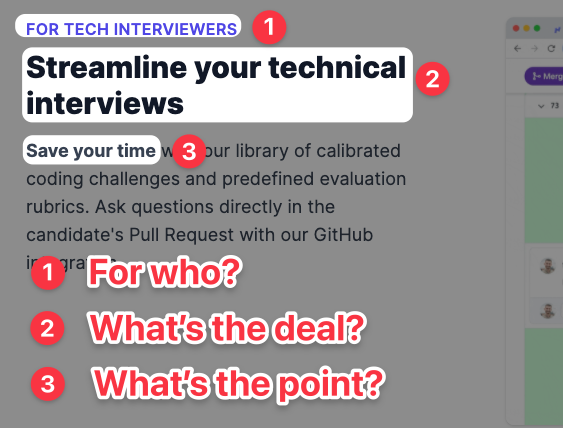
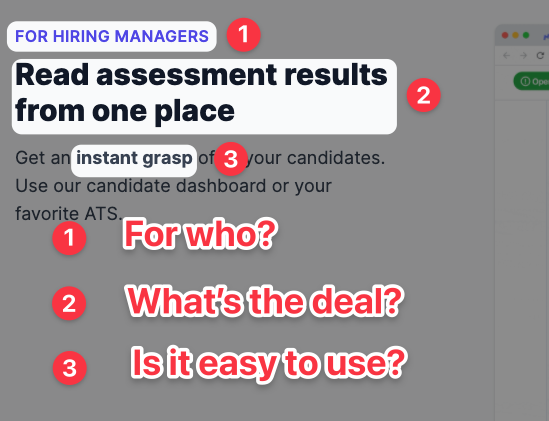
/6 Features and Objections ✨
Here I made the promised value concrete. I decided to stick to the following structure:
- Answer who this is for
- The foremost value for the selected category
- Handling the biggest objections
All in all, I added three sections, one per each the user category.



/7 More Social Proof 📢
The goal of the testimonials in this part of the landing page is to help convert leads. So presenting real use cases with what value the hiring teams got from using my product is vital.

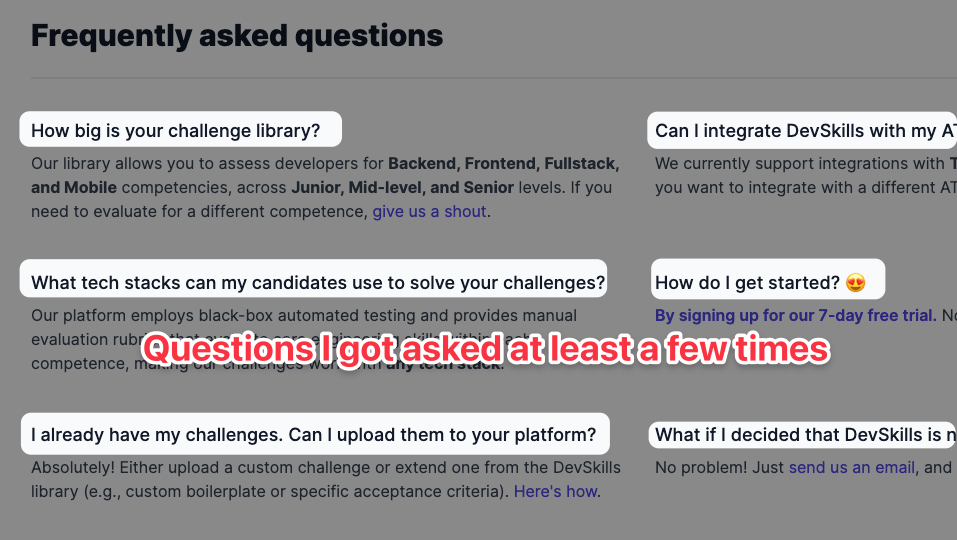
/8 Faq ❓
Not everything is possible to cover in the context of a landing page. And that is where FAQ comes in. Over the time of running Alva Coding Tests, I got a handful of questions that often pop up. Those are the ones I added here.

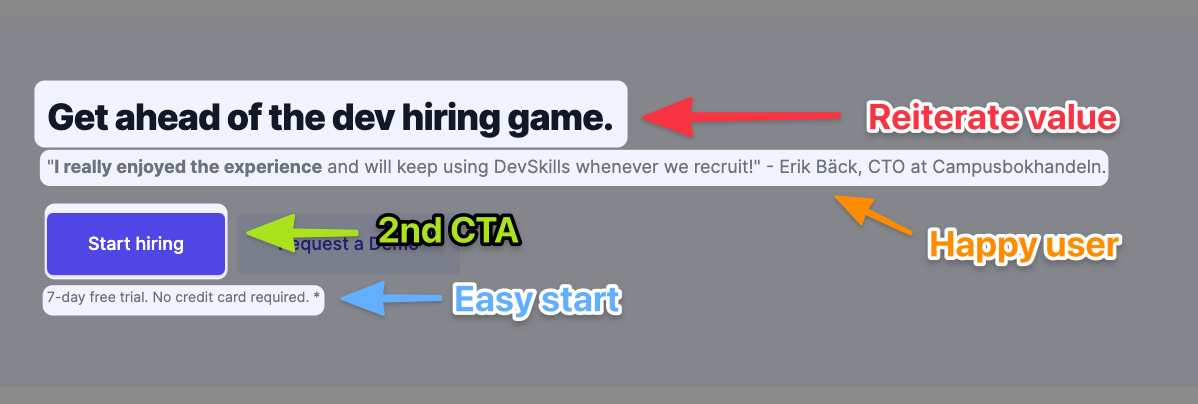
5/ 2nd Call to Value 🎯
The goal of the second CTA is to convert. Here I reminded the customer why they're signing up.

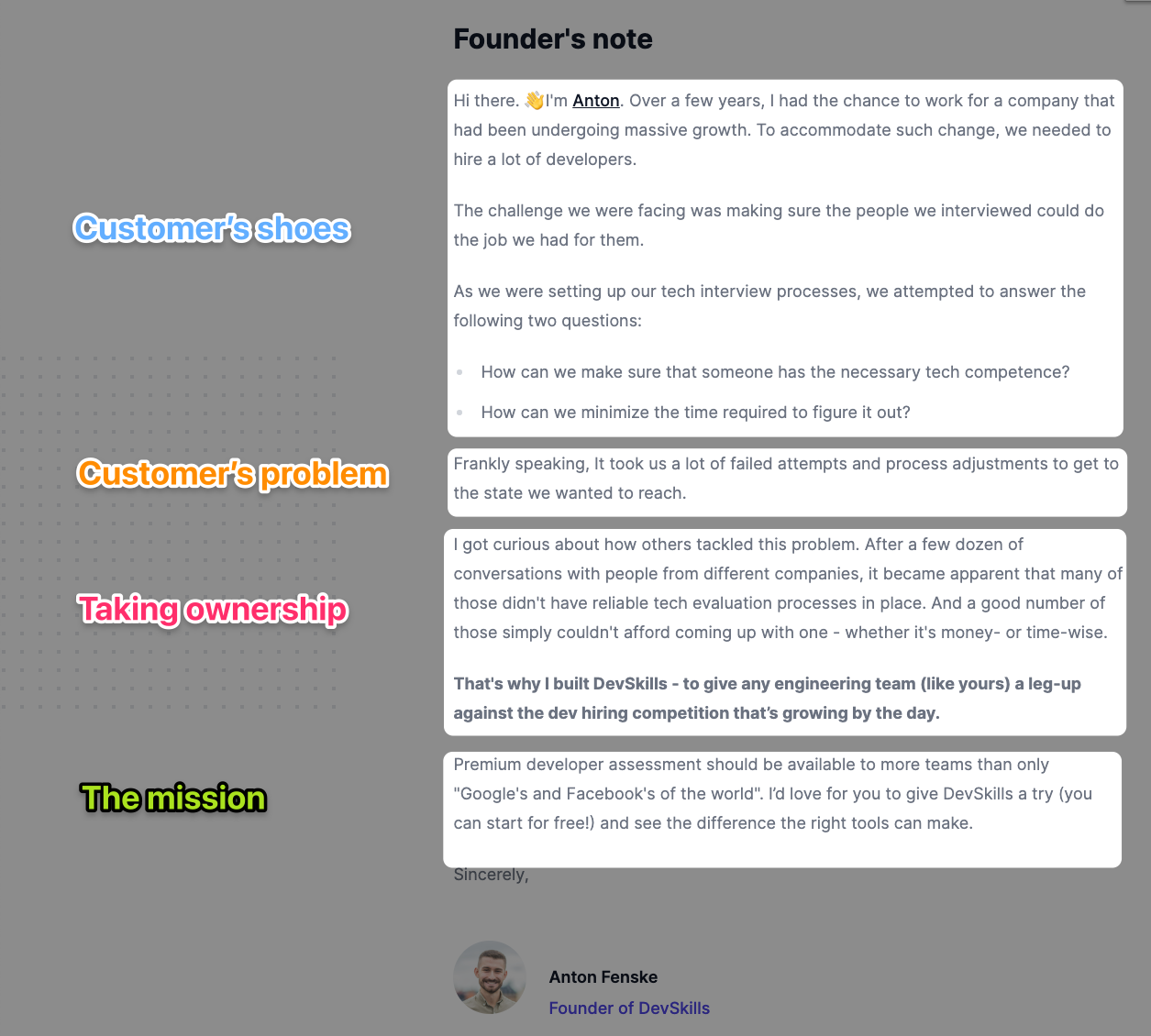
6/ Founder's Note 🙋♂️
Last but not least is my story that explains the why.

In Closing
The landing page is one of the things that should be continuously revisited, especially in the early days of the product.
So by no means do I expect this version to be "final".
Thanks for reading until the end! I hope you've found this useful.
And a special thanks to Marketing Examples for providing such a detailed guide.
Never miss out on great talent again
"We saved hundreds of hours with the Alva Coding Tests' out-of-the-box technical interview solution that integrated seamlessly with our existing setup." — Andreas Gabrielsson, Head of Engineering at Alva Labs.